Apa Itu Heading?
Heading merupakan salah satu tag yang dipakai dalam struktur dokumen HTML. Heading dimulai dari Heading pertama atau <h1> dan diikuti dengan <h2> hingga dengan <h6>.Heading 1 (h1) biasanya dipakai untuk judul halaman, Heading 2 (h2) biasanya dipakai untuk subjudul, dan seterusnya.
Tag Heading
Untuk memakai heading di halaman HTML, Anda sanggup memakai tag <h1> hingga dengan tag <h6> diikuti dengan epilog tag, yaitu </h1> hingga dengan </h6>Sintaknya:
<h1>isi heading</h1> ...
... </h6>isi heading</h6>
Contoh Sederhana
Di bawah ini ialah referensi halaman HTML memakai heading.File: contoh_heading.html
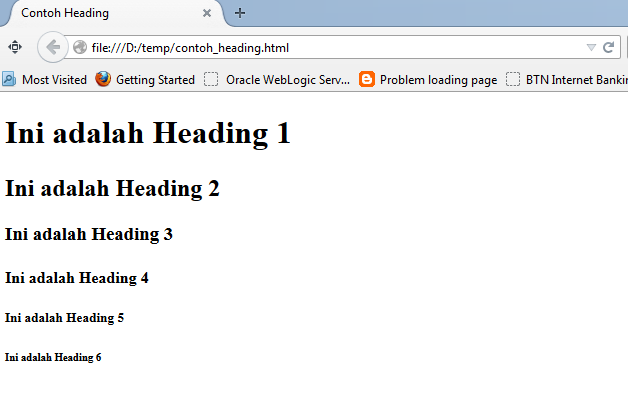
<!doctype html> <head><title>Contoh Heading</title></head> <body> <h1> Ini ialah Heading 1 </h1> <h2> Ini ialah Heading 2 </h2> <h3> Ini ialah Heading 3 </h3> <h4> Ini ialah Heading 4 </h4> <h5> Ini ialah Heading 5 </h5> <h6> Ini ialah Heading 6 </h6> </body> </html>Jika dijalankan pada web browser akan menampilkan output menyerupai gambar di bawah ini:
Menambahkan CSS Di Heading
Anda sanggup menambahkan CSS di Heading sesuai dengan kebutuhan. Sebagai referensi Anda sanggup modifikasi file contoh_heading.html diatas menyerupai di bawah ini:<!doctype html> <head> <title>Contoh Heading</title> <style> h1{ color: red; background-color: yellow; } h2{ color: yellow; background-color: red; } h3{ color: grey; background-color: maroon; } h4{ color: maron; background-color: green; } h5{ color: green; background-color:red; border: 5px solid; } h6{ color: red; background-color:green; border: 5px solid; } </style> </head> <body> <h1> Ini ialah Heading 1 </h1> <h2> Ini ialah Heading 2 </h2> <h3> Ini ialah Heading 3 </h3> <h4> Ini ialah Heading 4 </h4> <h5> Ini ialah Heading 5 </h5> <h6> Ini ialah Heading 6 </h6> </body> </html> Apabila file contoh_heading.html diatas dijalankan di web browser, akan menampilkan gambar di bawh ini:
Menggunakan JQuery pada Heading
Masih memakai file contoh_heading.html diatas, kini Anda modifikasi referensi diatas dengan menambahkan JQuery yang akan menampilkan alert dikala Heading 1 di klik.<!doctype html> <head> <title>Contoh Heading</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("h1").click(function(){ alert("Ini ialah h1"); }); }); </script> <style> h1{ color: red; background-color: yellow; } h2{ color: yellow; background-color: red; } h3{ color: grey; background-color: maroon; } h4{ color: maron; background-color: green; } h5{ color: green; background-color:red; border: 5px solid; } h6{ color: red; background-color:green; border: 5px solid; } </style> </head> <body> <h1> Ini ialah Heading 1 </h1> <h2> Ini ialah Heading 2 </h2> <h3> Ini ialah Heading 3 </h3> <h4> Ini ialah Heading 4 </h4> <h5> Ini ialah Heading 5 </h5> <h6> Ini ialah Heading 6 </h6> </body> </html> Apabila file contoh_heading.html diatas dijalankan di web browser akan menampilkan alert dikala heading 1 di klik, menyerupai gambar di bawah ini: